Discussion
Pegasystems Inc.
US
Last activity: 19 Feb 2024 4:27 EST
Customizing a Cosmos Theme application
This document covers what are the dos and don’ts about how to customize a Cosmos Theme application
Some important information are also available in this document https://docs.pega.com/user-experience/85/updating-cosmos-theme-your-application

1/ Stay in App Studio for UI editing
While the App studio editing environment is not as feature rich as Dev Studio, it is actually the best approach to create a guardrail compliant application and ensuring that the customization will be able to work when switching to Project fnx and the new UI rendering architecture https://community.pega.com/knowledgebase/products/platform/project-fnx
Sections in Cosmos Theme that are expected to be customized and edited have been marked as 'editable' in App Studio and should be the starting point for all your customization - this include
- Case Summary panel - https://collaborate.pega.com/discussion/customizing-case-summary-panel-cosmos
- Main Case page with the vertical tabs and utilities
- Case flow actions
Going into dev studio and overriding any section from the Theme-Cosmos ruleset into your application is going to lead to upgrade issues and issues to adopt the new UI rendering architecture
You should also use App Studio for creating and editing case types and data types
2/ SPA only - Must use a single page Dynamic Container
Cosmos Theme is based on a single page application (SPA) design and as such only the single page dynamic container is supported and must be used. This is similar to the Case Worker portal in UI-Kit
While you can go in dev studio and override the UserPortal section that contains the Dynamic container to a multi-doc DC, this will not work for several reasons:
- multi-doc DC is opening every case inside an iframe and will cause performance issues since the browser needs to parse all the JS and CSS when opening a case - SPA allows to load the JS and CSS once and use it for ALL pages
- multi-doc is a deprecated configuration and will generate a guardrail warning - While you can use it for your UI-kit based app, it should not be used with Cosmos and will not be supported in the new rendering architecture based on React (fnx project)
- it will cause conflict with the Ajax containers that are used for creating new cases or performing assignments.
3/ Do not customize the OTB UserPortal harness and sections
Cosmos Theme provides an OTB portal called 'UserPortal'. This User portal follows our best practices and is an auto-generated portal that must be edited through the 'Channel and interfaces' landing page. Avoid editing the harness and sections associated with the web channel directly - these rules are updated directly when saving the web channel.
You should not resave the UserPortal into a new portal - To change what should be displayed in the header of the web channel (name of the application and / or Logo), go to App Studio and use the 'Theme' landing page under the Settings page to change it for all channels - or go to each web channel under configuration -> channel header. To change the name of the web channel, open the web channel and change the name under the configuration tab
Also you should not need to create multiple portals for each type of user if the only difference between each persona is the navigation and pages available to each type of user - in Pega 8.3, you can use the role based management from App studio using the 'Access' page under the Users category
Keep the main portal as a collapsible ribbon on the left and the main content. Any customization of the OTB portal will lead to some upgrade issues and a lot of override CSS
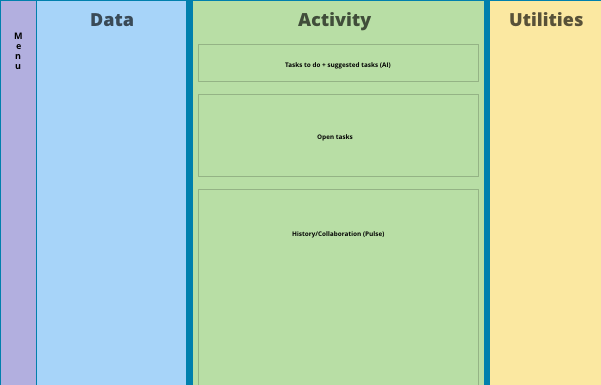
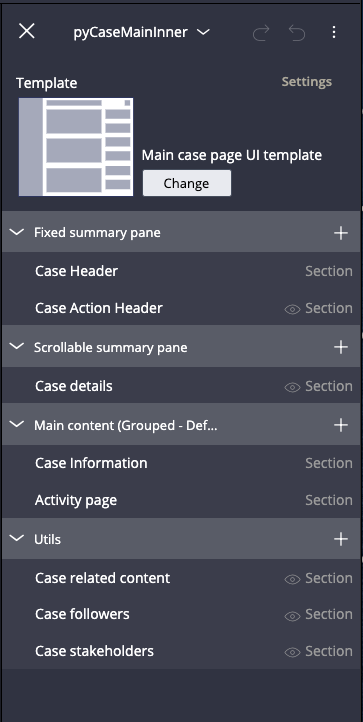
4/ Use the Case Main UI template
The case main template in Cosmos Theme is used to provide a 3 columns region with the summary panel, the main content and the utilities.

While it is possible to change the design template that is used by the pyCaseMainInner section, you should not change the template but rather add section and properties for the different regions that are exposed

5/ Inherit from the CosmosSkin
Cosmos is an opinionated design system and using the new Cosmos-Theme will require your application to adopt the Cosmos Design system and user experience that comes with it
You can re-theme the OTB Cosmos Theme UI by creating a skin in your application that inherits from the CosmosSkin but you should not create a new skin or use your old application skin used with UI-Kit with the new Cosmos-Theme. We recommend to override the different mixins available in the CosmosSkin into your application skin
6/ Understand the maintenance cost when using 'save as' on section
While Theme-cosmos exposes some sections as 'available' (with the py prefix), doing a save as of this section will the equivalent of forking the code. Any changes done in these sections in future version of theme-cosmos will be hidden and not visible to your application - this could lead to additional work when upgrading to a new version of theme-cosmos since you will have to merge manually any changes done to the original section.
Same applies for design templates - while most of the design templates in Cosmos are protected ('pz'), doing a saveas of the design template as a new rule in your app layer will likely cause some issues and additional work when upgrading to a newer version of Theme-Comos
7/ Understand the maintenance cost when adding override CSS
The recommendation is to override mixins and formats in your application skin that inherits from the CosmosSkin
While Theme-cosmos exposes the CSS overrides rules attached to the Cosmos skin as available (py), doing a save as will likely cause additional work when upgrading to a newer version of theme-cosmos. Tt is preferable to create a new CSS override file attached to your skin that will apply the changes. This is a better approach than overriding the whole rule.
But even using this best practice, if some changes are make in the override CSS files attached to the cosmos skin, you will still need to make changes or add new changes in your own override CSS files.
8/ Additional documents
We provided additional documents to help in the upgrade effort when upgrading to a new major version of the Cosmos Theme
https://collaborate.pega.com/discussion/migration-theme-cosmos-0101-0201
https://collaborate.pega.com/discussion/whats-new-theme-cosmos-0301-pega-86