Discussion
Pegasystems Inc.
US
Last activity: 4 Nov 2020 15:56 EST
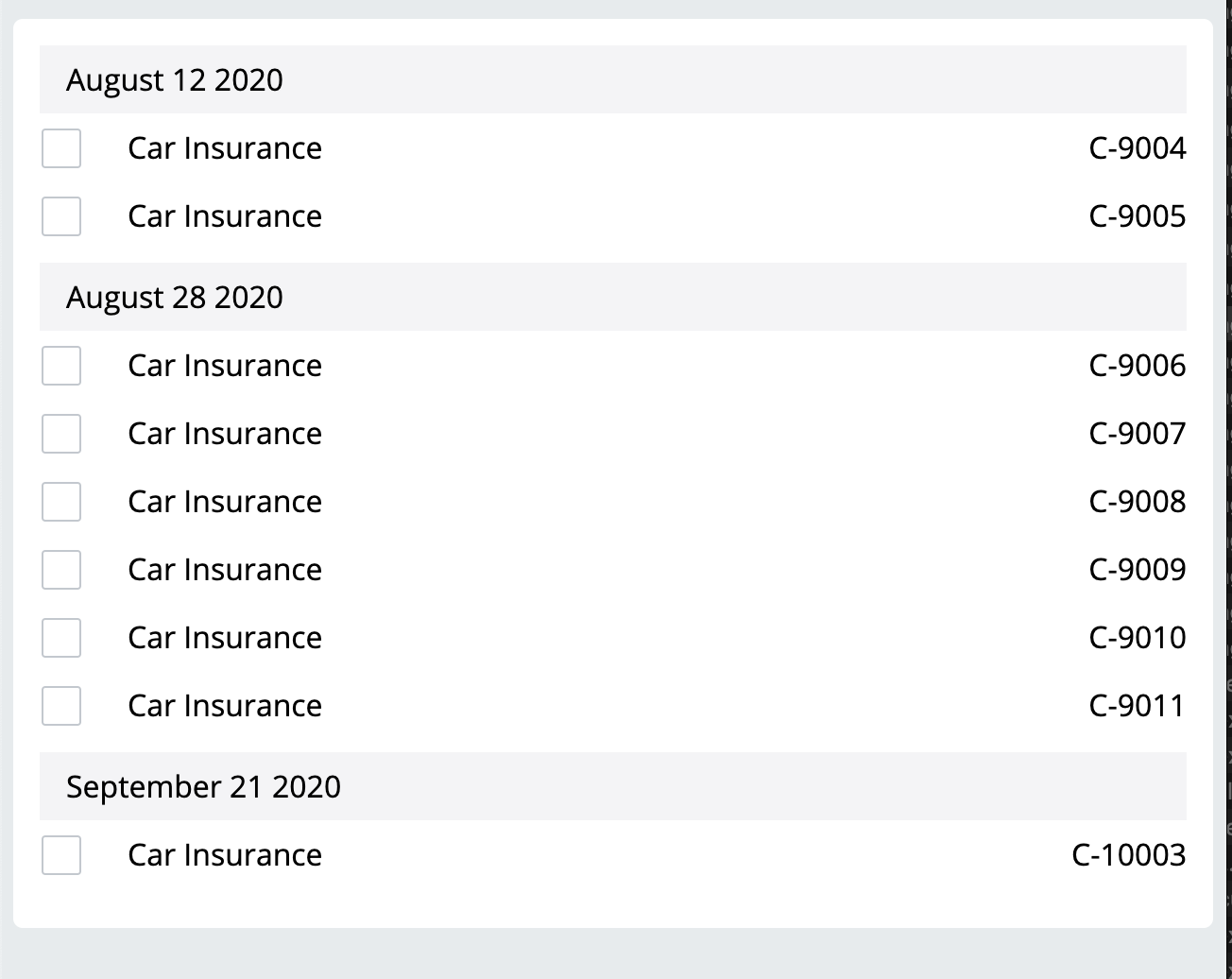
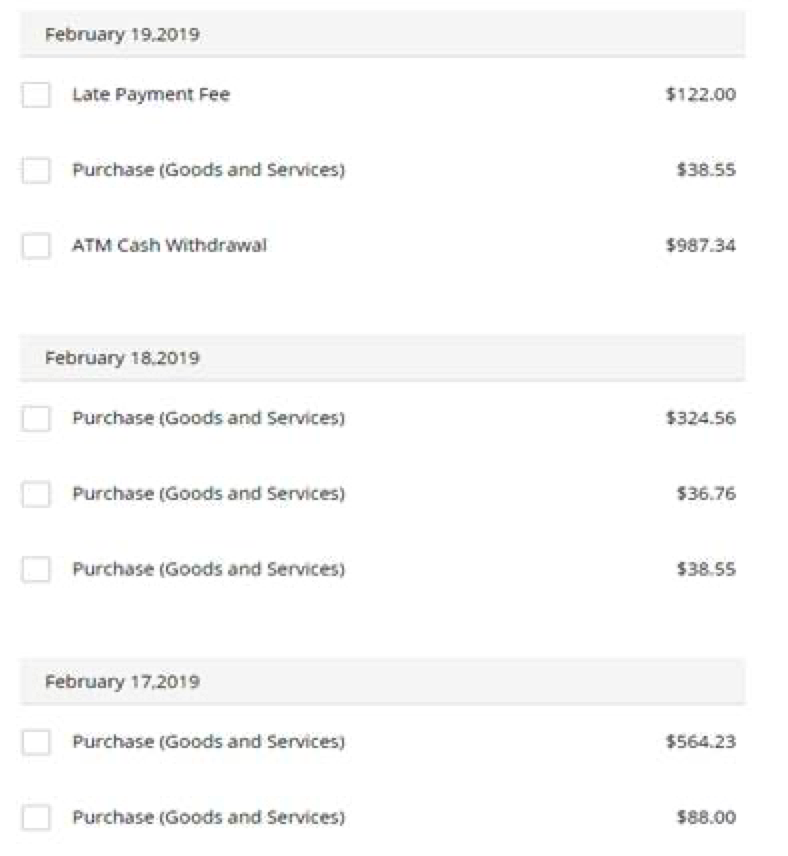
How to render a list of transactions grouped by date with an RDL
It is very typical to render a list of items grouped by a certain property like a date or a status. While it is possible to use a table layout and group the different columns to render such design, it is sometimes needed to just render the items using a repeat dynamic layout. This document provides the details to implement such design.

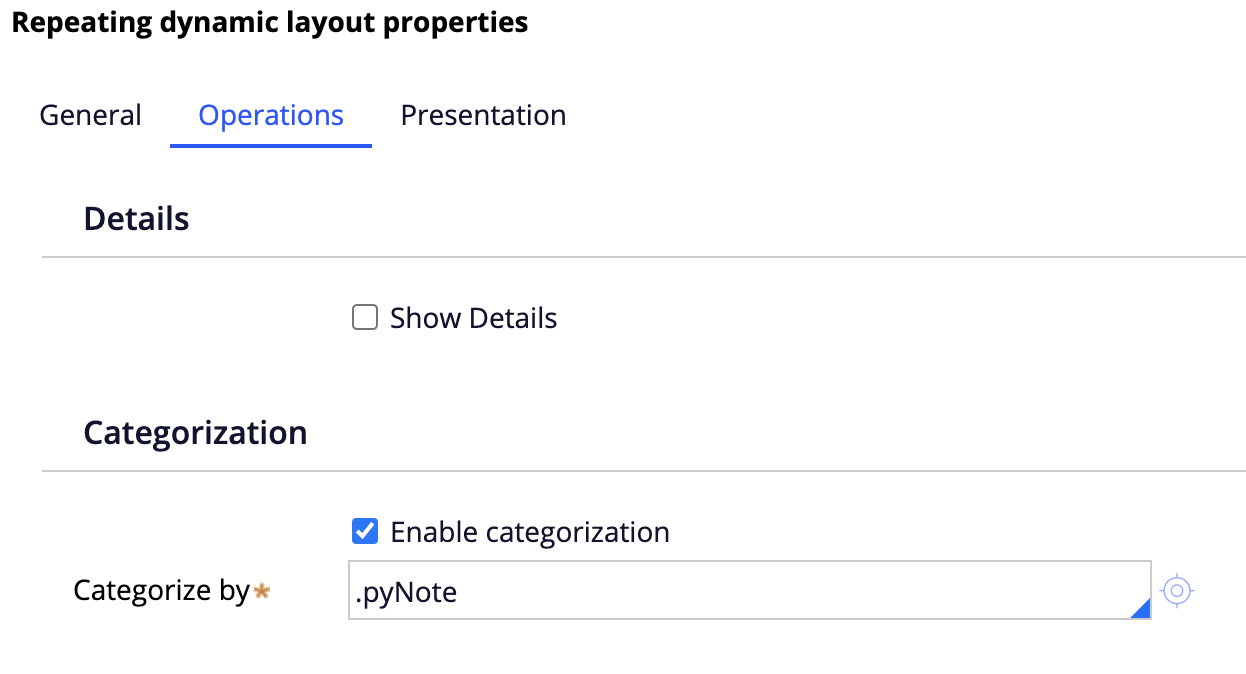
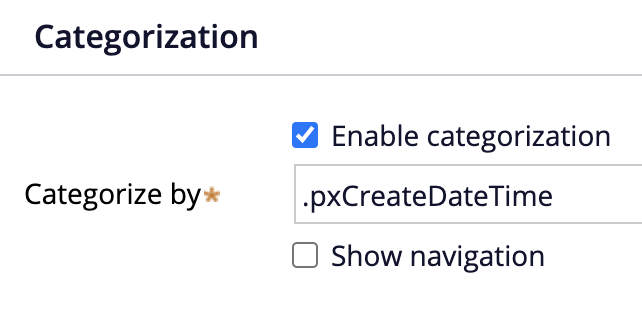
In order to implement this design, we are going to use the 'Categorization' feature available in the presentation tab of the repeat dynamic layout.

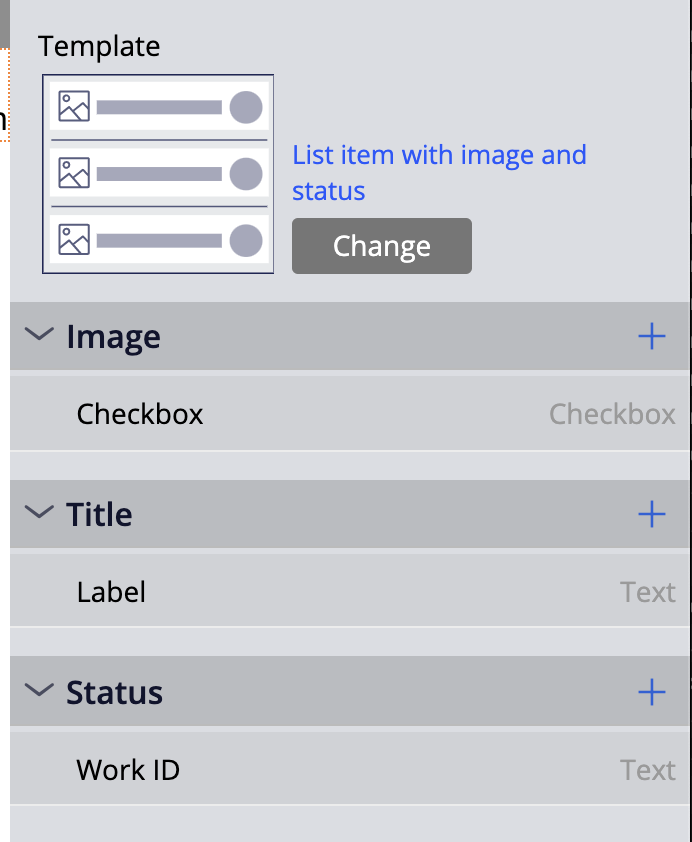
The section included in the RDL will use the list item with image and status template to render the design.

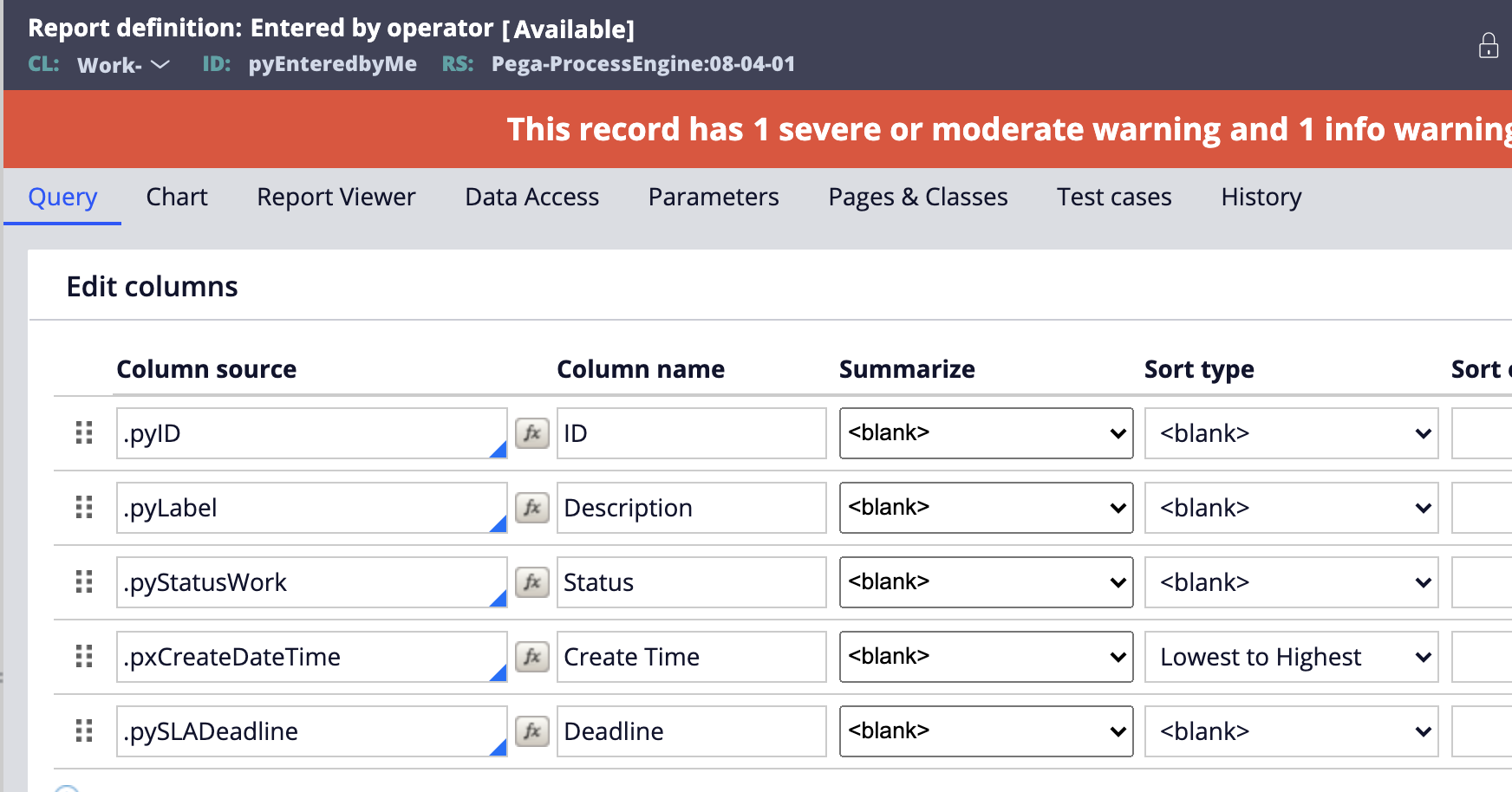
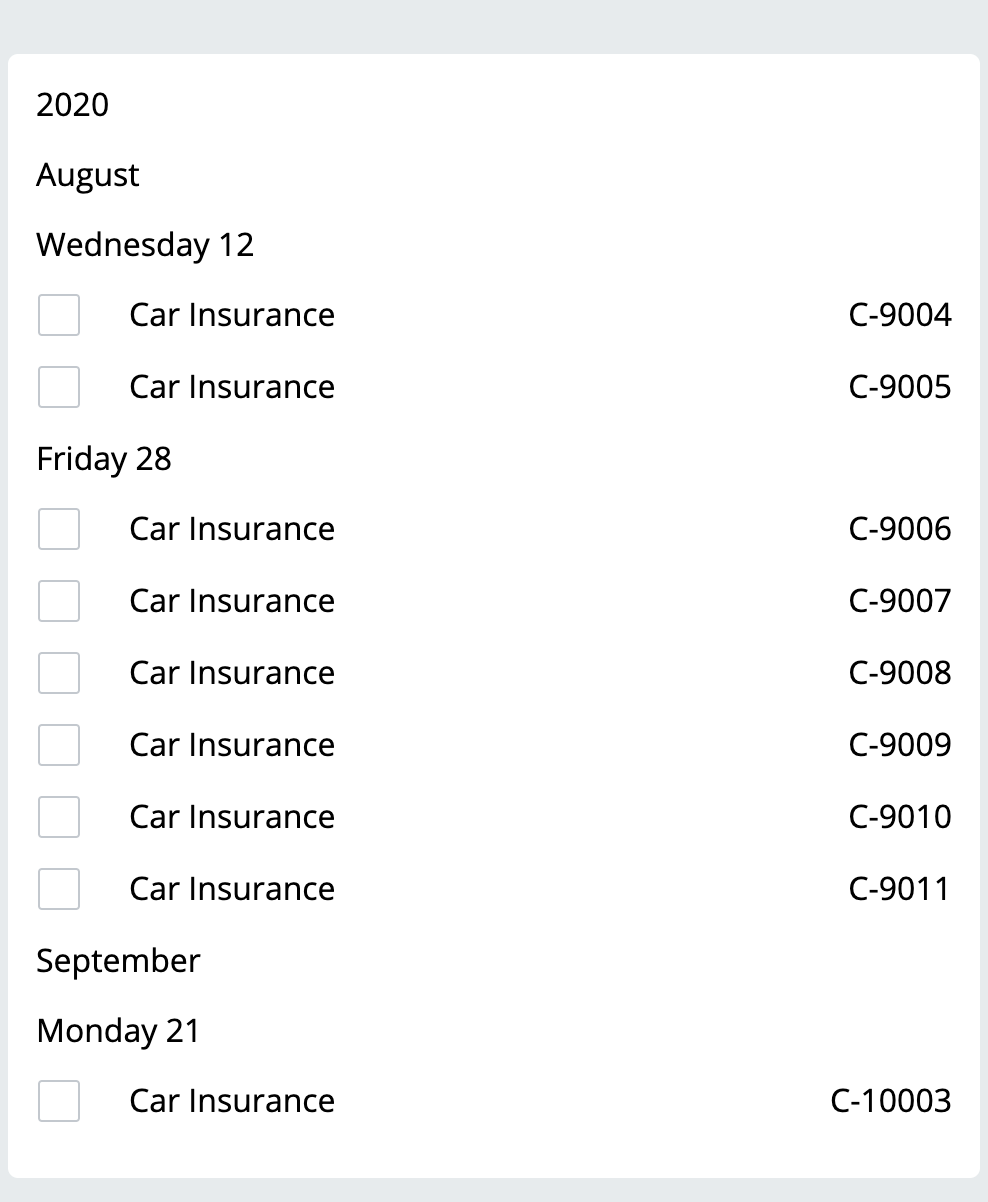
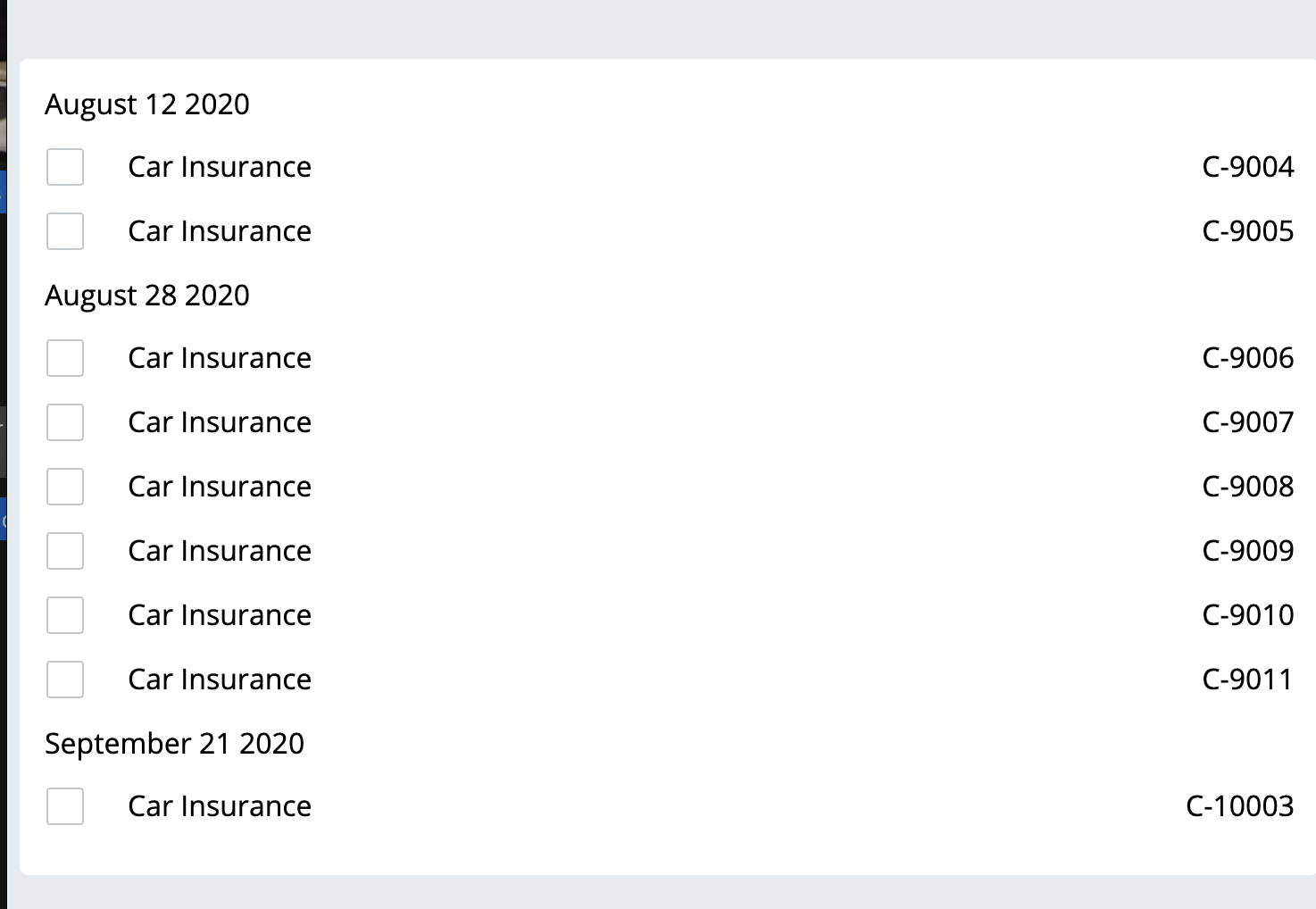
For this article, we will render a list of the cases I have created and group them by date. We are going to use the OTB report definition called pyEnteredbyMe at Work-.

The most logical approach would be the categorize by the pxCreateDateTime directly in the RDL property panel. Because the property is of type DateTime, the RDL will split each date into year, month and day and will group them following these 3 variables.


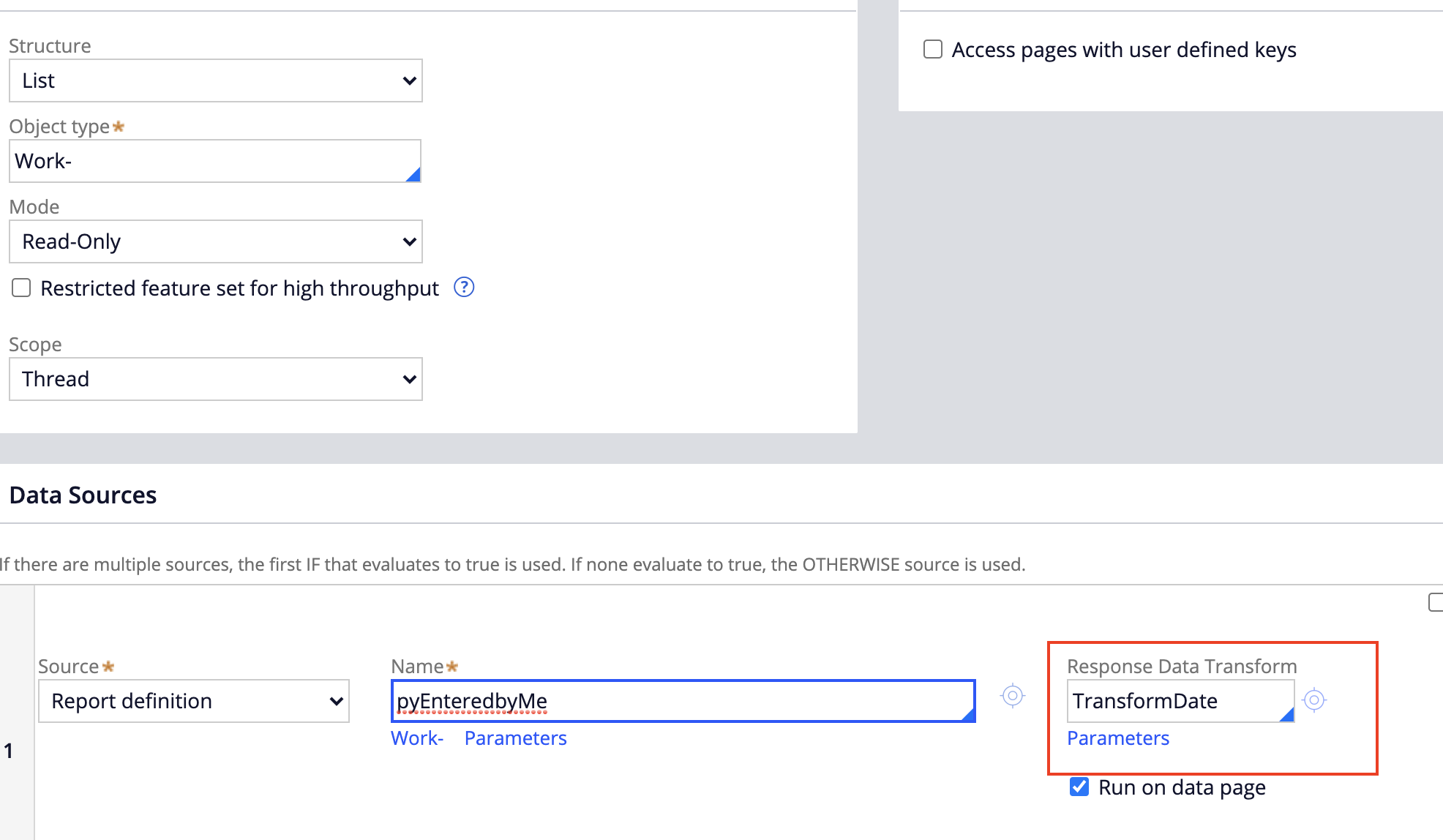
As such, to render the expected design where the day is on a single row, it is important that the property that holds the date is a string type property. This can easily be done by running a response data transform in the data page configuration

The data transform will iterate through each items of the page list and convert the pxCreateDateTime property by using some rule utility function to a string. For this example we will store the formatted date into the pyNote property which is of type string
@FormatDateTime(.pxCreateDateTime,"MMMMM dd yyyy","","")

If we change the RDL categorization to group using pyNote instead of pxCreatedDateTime, then we can get close from the expected design

The last part is to style the date and add the grey background - To achieve this, add a helper class on the RDL layout. Lets call the helper class 'rdl-grouped'

The section that renders the grouped header is called 'pyRDLCategoryHeader' - While it is possible to edit the section directly, the change would apply to all the pages where the categorization is used. Using a helper class on the RDL reduces the impact to other section and can apply the styling to this specific instance.
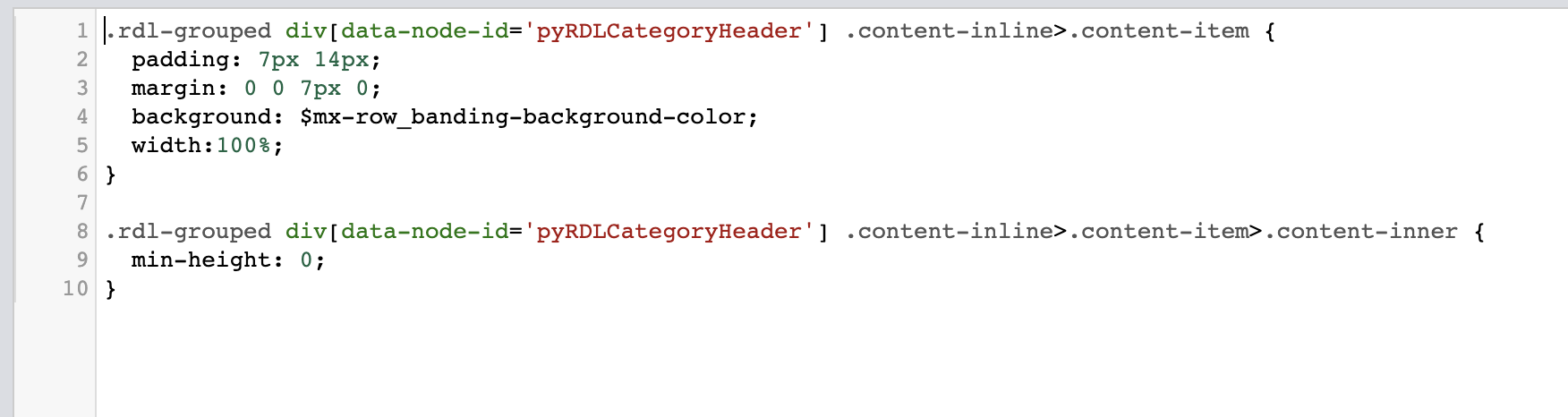
The CSS file attached to your CSS would use the following selectors:

Note that in this example we use the background color from the mixin variable called 'row banding'. This is a best practice and makes your CSS override easier to maintain.