How to Scroll a page or navigates to particular section in UI screen using OnClick functionality.
Suppose, You have a Navigation Menu with five items on the left. If you click on anyone of the items, it will take you to the particular section in the UI screen related to the item.
Steps to follow:
1. On actions tab,
On click, choose an action - Manage Guided Tour

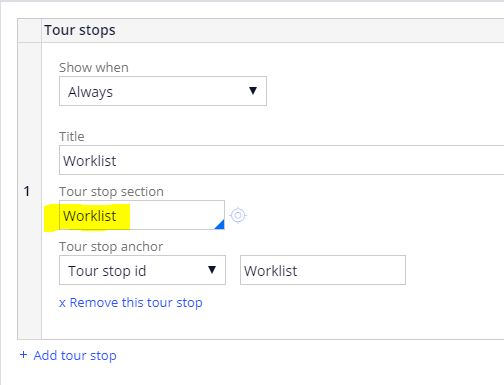
2. Create a Tour Name as highlighted above and include a section name in Tour Stop Section and mention the Tour stop id.

3. Open the Section, Click on Top Dynamic Layout and mention the same Tour stop id as mentioned above in the Tour ID below.

4. Now, we can test from the portal where you can see a pop up window when you click on particular item that takes you to related section.
Inspect using Developer Tools and hide the pop up using attribute Display : none; on the related class of the pop up and add the code in the stylesheets of the application skin.
eg:
.smarttip-container, .smartInfoContainer, .smartInfoMain {
display:none ; }
***Edited by Moderator: Lochan to tag as Developer Knowledge Share***
