Discussion
Pegasystems Inc.
JP
Last activity: 14 Jul 2020 8:35 EDT
Table layout border breaks between header and data if you use browser zoom
Hi,
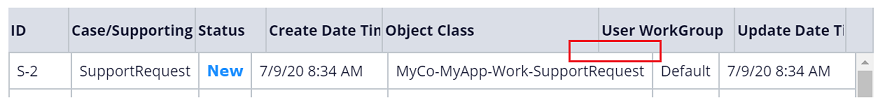
Customer uses browser zoom (in and out) and reported below issue. Obviously you can see the border is not aligned between header and data. This is not acceptable.

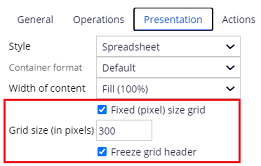
Please see the settings for table below. We are using "Freeze grid header" to fix the header per customer needs (FYI, above issue won't happen if you don't use this freeze grid header).

We've created an SR and GCS said Pega only supports 100% zoom. See below link for details:
https://community.pega.com/support/support-articles/table-layouts-break-resizing-browser-zoom
Well, I think this issue is a little bit different from zoom support level. Above problematic screenshot is actually taken at zoom level 100%. I initially displayed the screen with 67% and zoomed in up to 100%. So if I describe this issue more accurately, regardless of the current zoom level you are, if you CHANGE the zoom level from initial display, table layout border breaks.
In my opinion, if Pega doesn't allow any zoom level than 100% strictly, it is pretty painful. I would say, you can use zoom in and out to a reasonable extent, but very few UI may break, which includes grid layout and modal window. Some people may be short-sighted, and other people may be far-sighted. It should be free of them to use browser zoom functionality. I do not want to restrict customer uniformly and instead let them use it if required. Please let me know if anyone has different opinions.
In this post, I am sharing a workaround how to eliminate this issue. Basically, if you refresh section, Pega automatically tries to adjust the alignments and the issue gets minimized. That means if you embed a snippet to refresh section whenever zoom events are detected, the issue should go away. Here is the code:
<script>
window.addEventListener("resize", refreshHarness, false);
function refreshHarness (){
console.log("zoom --- clicked!");
var param = {event: [], dataTransform:[], activity:[], submitOnRefresh:false};
pega.api.ui.actions.refreshHarness(param);
}
</script>
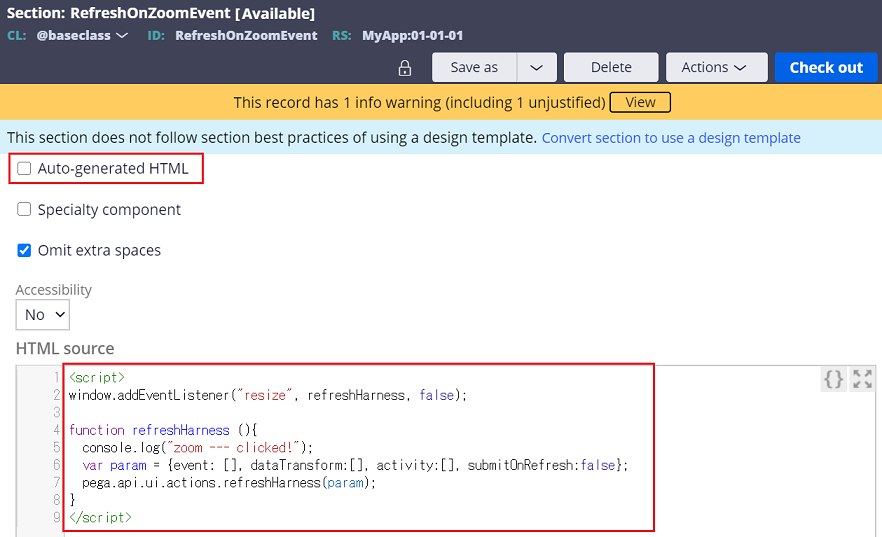
You can create a section at @baseclass as below. Check off "Auto-generated HTML" checkbox and paste above code.

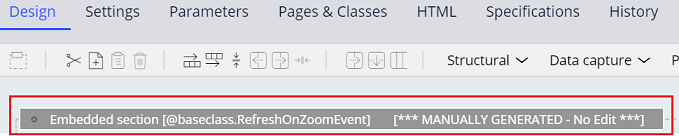
Embed above entire section to your target screen as below.

That's it. Test to see if it works. When you use zoom in or out, section will get refreshed by itself and the gap gets minimized. Unfortunately a small gap may still remain but I hope this is negligible.

Note:
Above JavaScript code works with Chrome and the latest Microsoft Edge (Chromium-based), but not with IE11.
Thanks,
