Apply JavaScript to Control Displayed in Overlay or Modal Dialog
Hello,
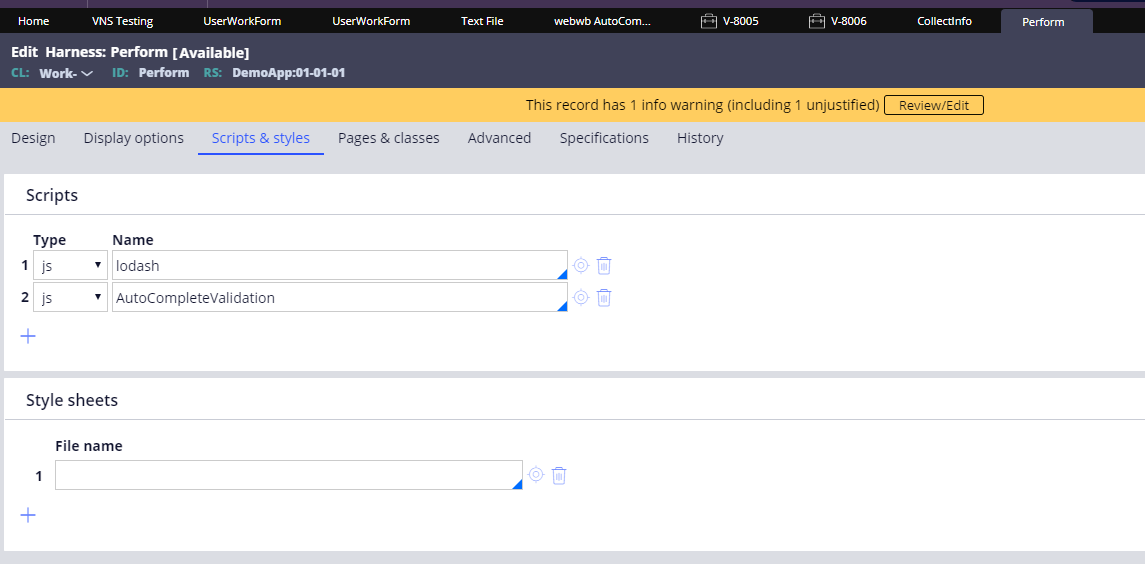
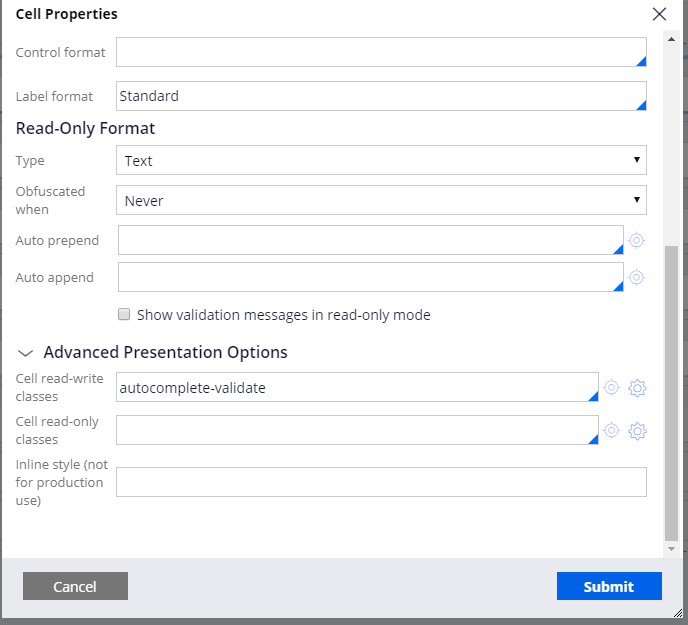
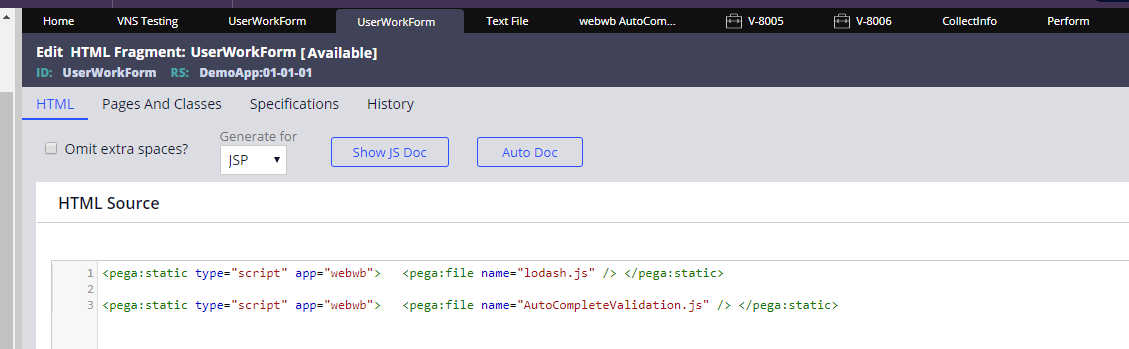
I've added Javascript files to the Perform harness, and I've included the class name on an autocomplete control where I want to reference the JS to perform some client side validation.
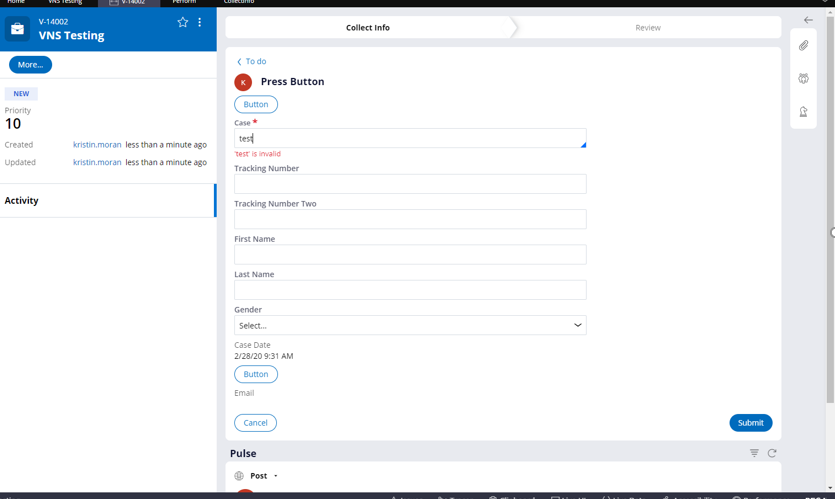
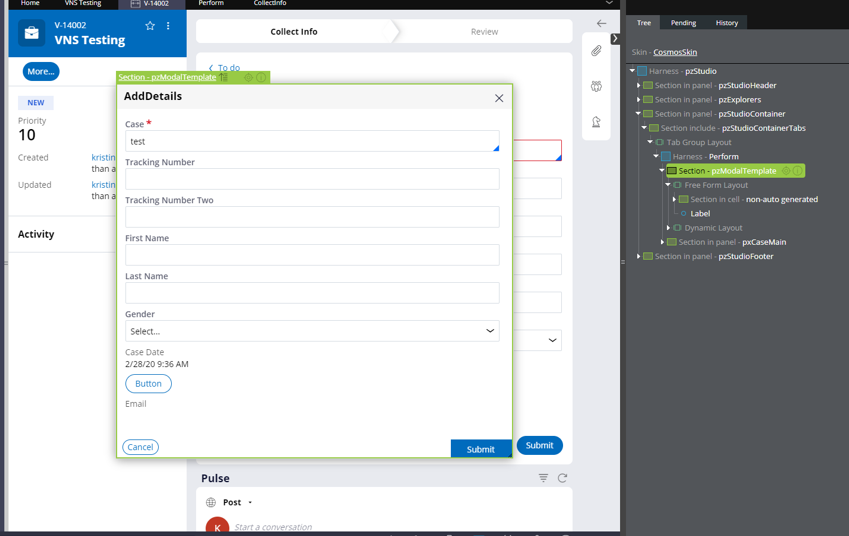
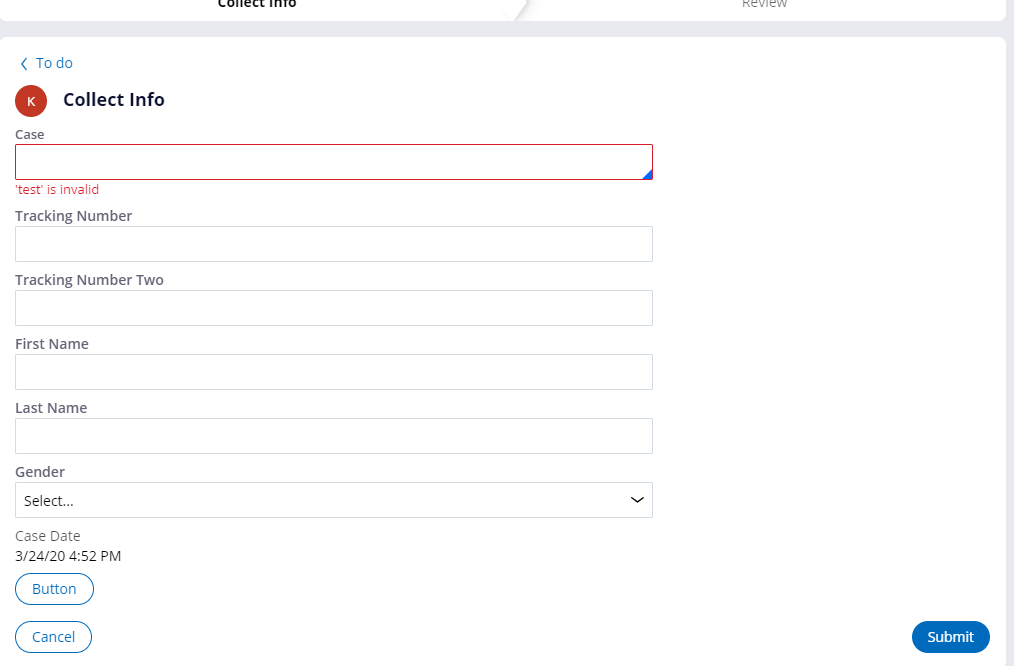
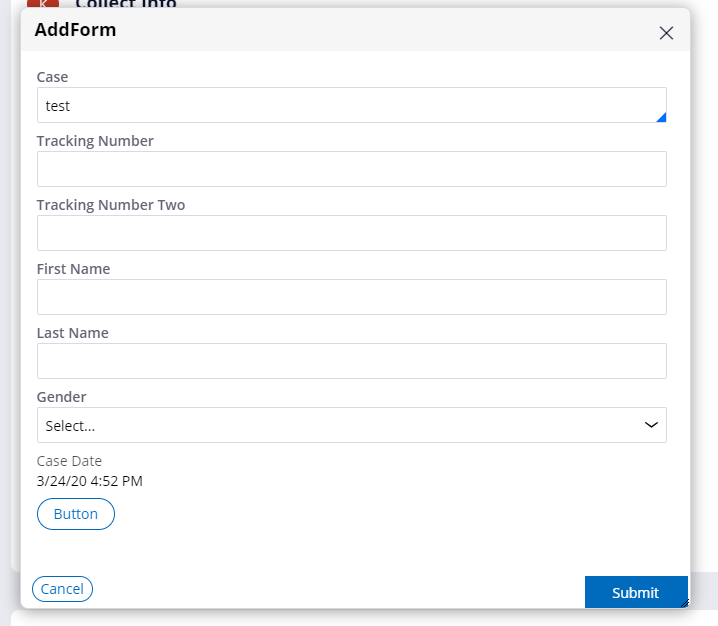
The validation works as expected if that property is rendered in a regular section/dynamic layout. However, the validation does not work if the section is rendered as an overlay or modal dialog - it doesn't pick up the JS referenced in the harness for these cases. The modal dialog is being launched via a local flow action in my example.
What's the best way to configure this so that the Javascript gets applied for client-side validation when the control is displayed in an overlay or modal window?
Thanks.