Change text field border color in inline style
Hello
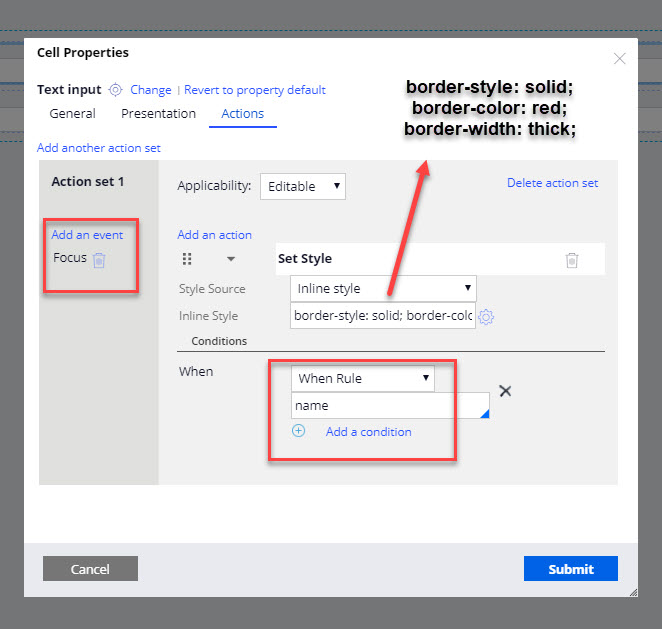
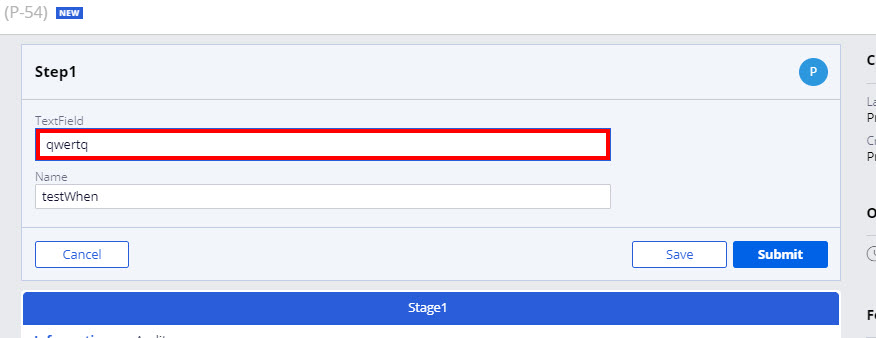
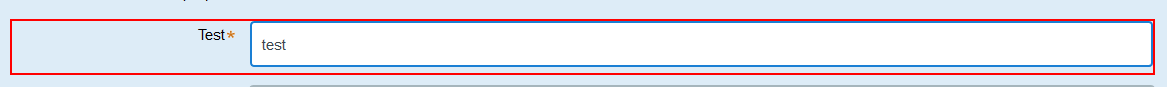
I need to change the color of the input field depending on the condition. For example: <pega: when name = "testWhen"> border: solid 2px red; </ pega: when>. But the color of the border does not change on the input field, but on the entire div including the label.

I need to change exactly the color of the border of the input field. How can i do this?