Closed
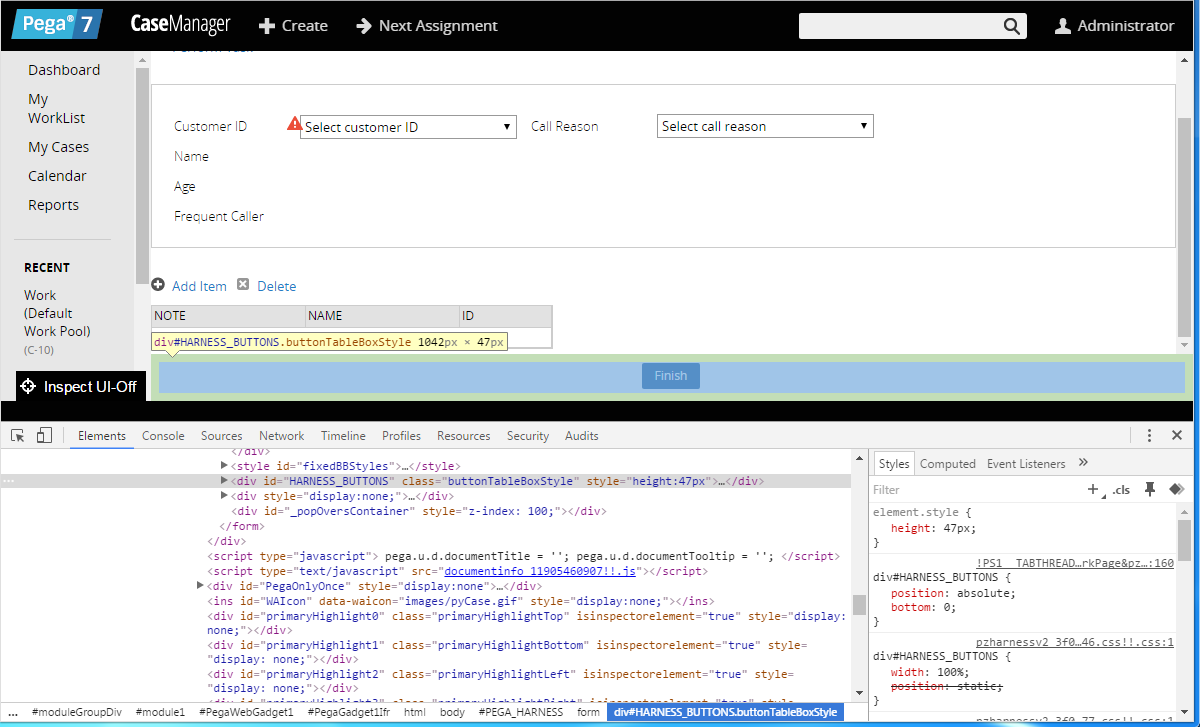
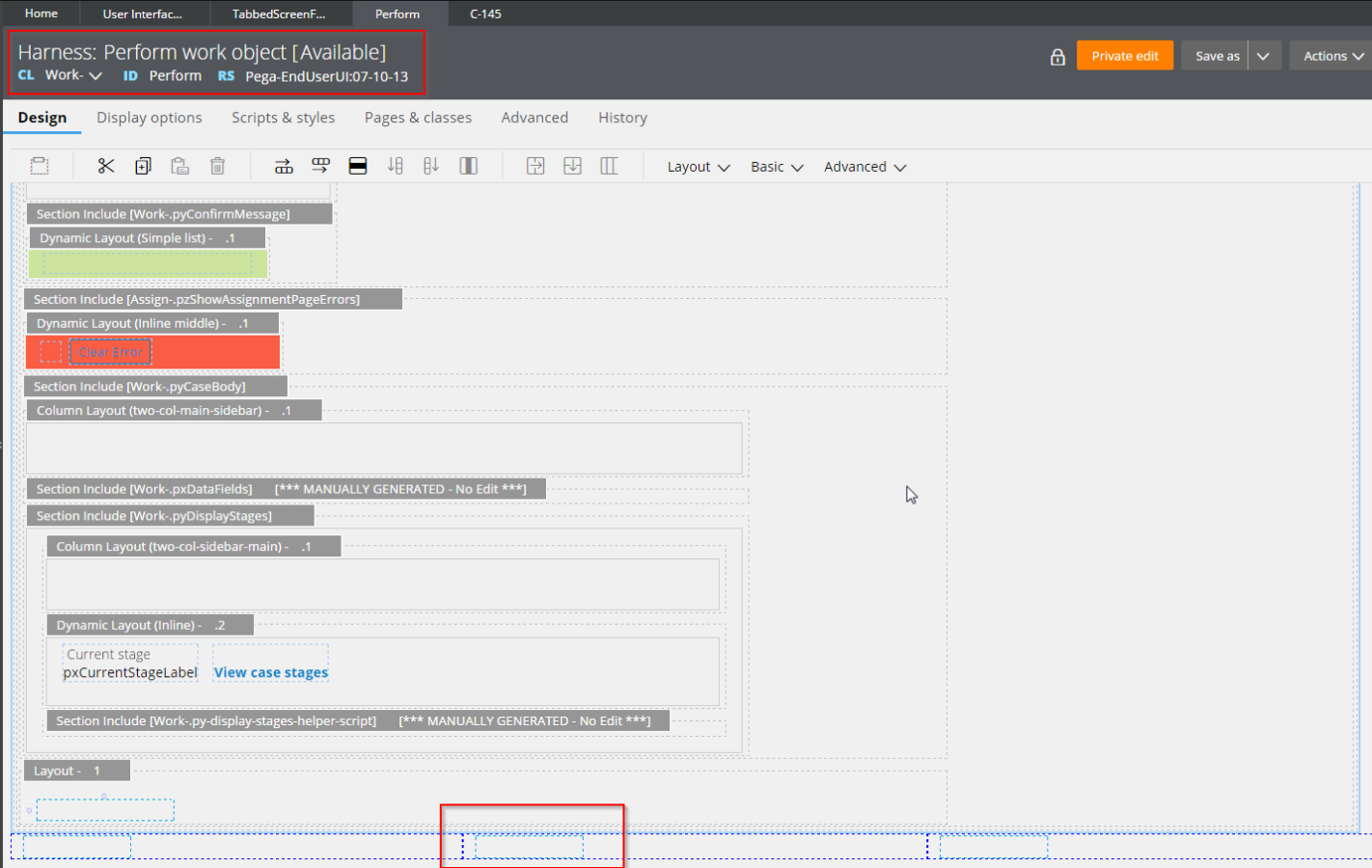
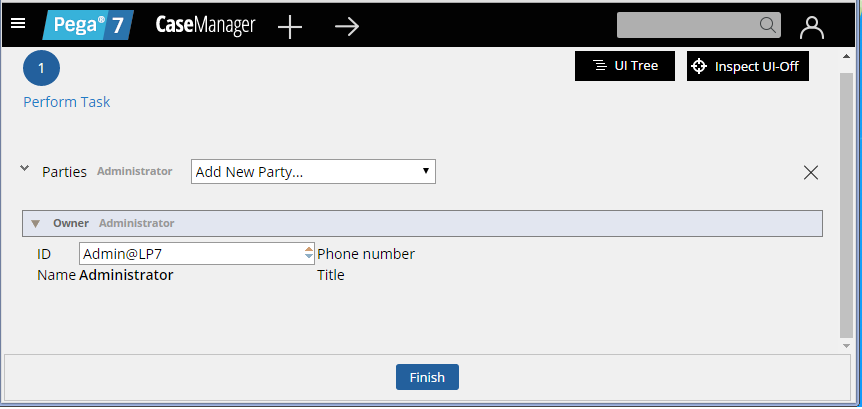
How do i fix case action buttons at the bottom of the perform harness?
Similar to how screen flow harnesses have their buttons fixed at the bottom of the screen regardless of the body content, how do i achieve the same thing for the perform harness? Thanks!
Message was edited by: Lochan to add Category