Question
fusionAIx Technologies
GB
Last activity: 26 Jan 2022 8:14 EST
How to keep preview panel feature on button click?
Hi Team,
Below are the direct requirement form one of our high valued client, Please provide the solution.
Requirement -
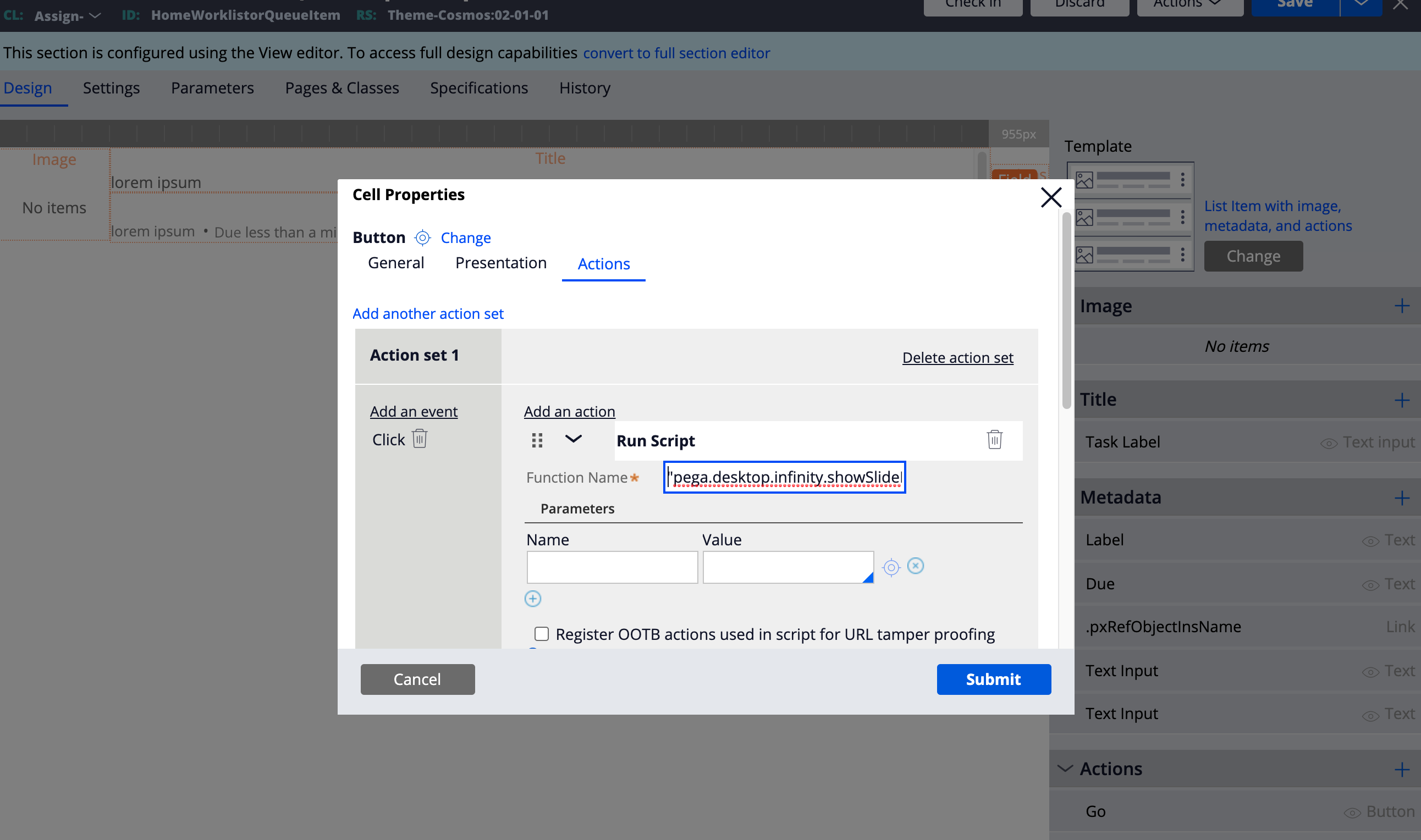
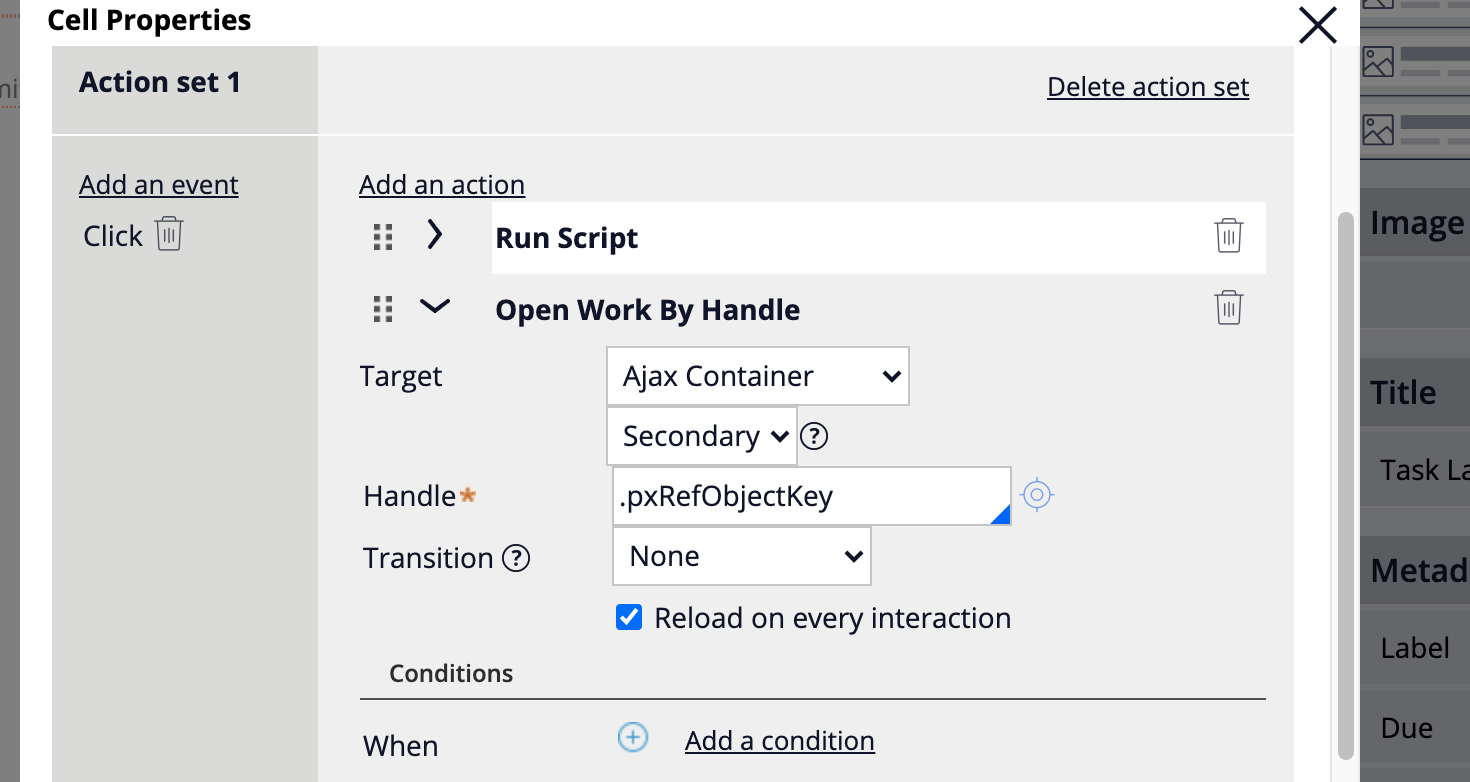
Need to have button besides case id link under To-Do, so that instead of hover over on case id link and get the preview button , we want to have direct button besides to case link and on click of that the preview panel should appear.
Awaiting your response.
Regards,
Yash