Layout Group Spacing issue
Team,
We have a issue with Layout group spacing.
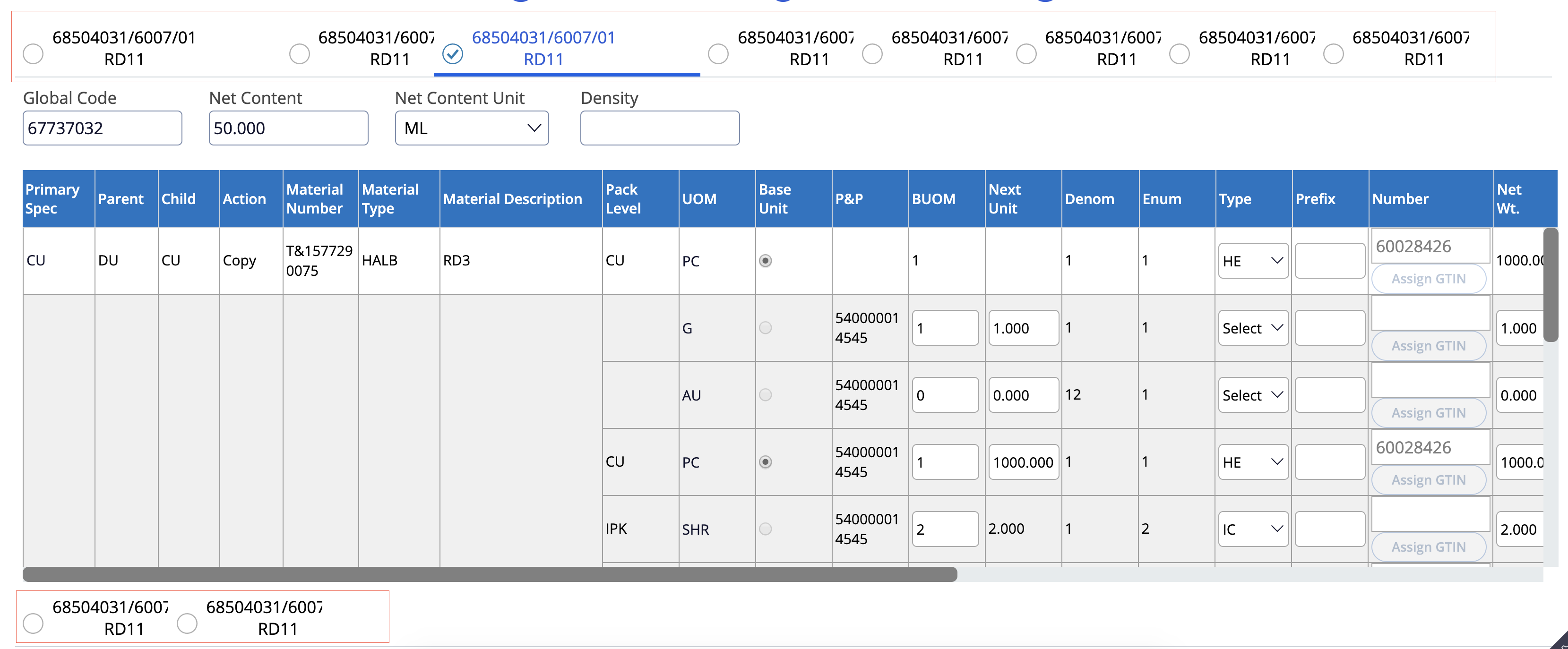
When the number of Tabs(10-12) are greater than the browser or screen width, the Tab Navigator displays. Using the Tab Navigator to switch between different tabs results in a white space on the Tab which increases when multiple tabs are switched.
lets assume 1st item is selected and then we click the right arrow to see the other items, when the first item is not being displayed then we see a space being added below the items.
This can also be seen in OOTB Layout groups.
We have had discussion with the support team and they suggest to reach out to the collaboration team.
please guide.
***Moderator Edit-Vidyaranjan: Updated Platform Capability, Converted Discussion to Question***