Question
BlueRose Technologies
AU
Last activity: 16 Jan 2017 18:18 EST
How to apply CSS formatting to the read-only text in an autocomplete control
Hi All,
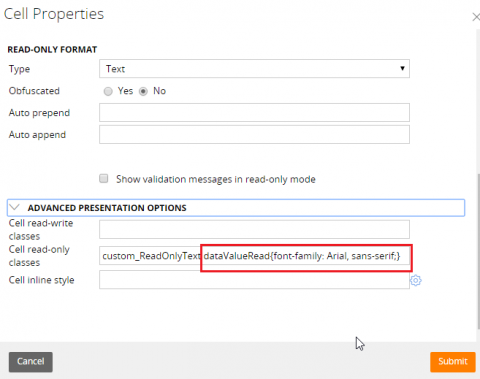
I want to apply CSS formatting "font-family: Arial, sans-serif;" to the read-only text in the autocomplete control. I have tried referring a CSS class defined in custom style in the skin rule and the inline style to the autocomplete control as well but in vain. The style is overridden by the Pega's ".dataValueRead" which has "font-family: Opensans, sans-serif;". PFA doc for the screenshots.
Can somebody help me on this? Thanks in advance.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
Hi Giridhar,
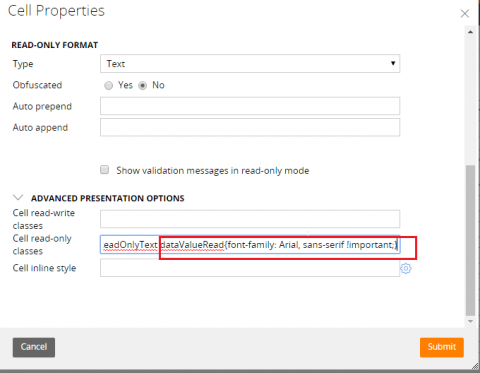
PFA screen shots with my observations, let me know if it helps.
Pegasystems Inc.
IN
Have you tried using !important after your CSS Style ?
BlueRose Technologies
AU
Yes. I have tried "font-family: Opensans, sans-serif !important" but in vain as it is still picking the formatting from .dataValueRead
Any other options to try out?
Blue Rose Technologies GmbH
BE
Hi Giridhar,
Have you tried like this :
.dataValueRead {
font-family: Arial , sans-serif !important ;
}
Hope this helps.
Thanks.
BlueRose Technologies
AU
Hi AkshaySinha,
Where should I insert your CSS style formatting code? I have tried as in the below screenshots but no luck.

Pegasystems Inc.
IN
Hi Giridhar,
The styles you are mentioning are applying at the cell level and not applying to the text inside it.
The text is being formatted with style class dataValueRead, as a universal setting for readonly texts.
Blue Rose Technologies GmbH
BE
Hi Giridhar,
Please put the code in userworkform.
Thanks.
Pegasystems Inc.
US
Grididhar,
Do you want all dataValueRead text changed to this font? In otherwords, do you want all read-only controls to display like this or just this one autocomplete?
Accepted Solution
Pegasystems Inc.
US
Hi Giridhar,
PFA screen shots with my observations, let me know if it helps.
Pegasystems Inc.
US
Hi Giridhar,
Did that help? You have any further questions?
Inovar
SA
You can attach a CSS file in harness or Skin.
Wipro
US
In Pega 7.1.5, there is correct way by modifying Skin>> Componets >> style >> Format >> Read-Only Text.
