how to force a text box to have its class a custom class name
So I have a requirement where we manipulate the input of the text box via javascript/query that is called from a local action on a button press. On the section that is called contains a text box where I've put a class name on the advanced presentation options.
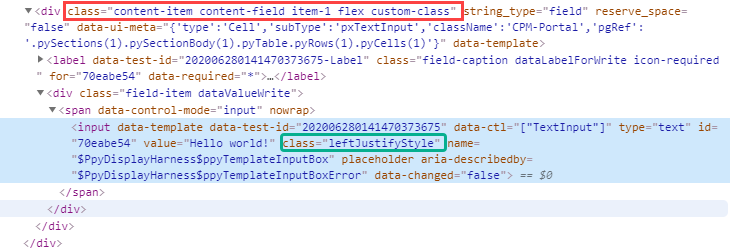
but when running the case and then clicking the button. the text box's class name resets to "leftJustifyStyle".So that makes me unable to manipulate the input of the text box.
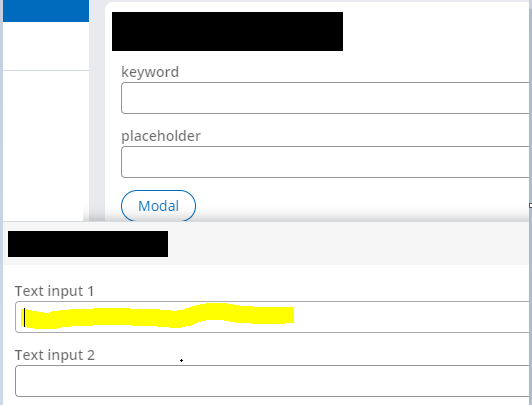
 How do I make it so that when the modal/overlay shows up. the class name of the text box stay as "manipulate-input"?
How do I make it so that when the modal/overlay shows up. the class name of the text box stay as "manipulate-input"?